— Digital Branding / DS Management
— DIGITAL PRODUCT DESIGN
CARIAD Generic Design System
Development and support of a multi-brand design system for the Volkswagen subsidiary CARIAD.
— CORE INFO
Date2024
ClientCARIAD SE
AGENCYNORTHLABS
FUTUREPATH
TASKS
UX/UI ALIGNMENT
Digital Brand Development
DS Operations
toolchain optimization
Design process optimization
— PROJECT DESCRIPTION
Well, now it's getting a bit complicated
How should I show a super interesting, international case that I worked on for a good 3 years, but where the company's compliance rules prohibit me from showing visual work results?
Well, I think instead of showing a lot of visual stuff, I'll just describe it as best I can ;-)


Due to my previous intensive work with design systems in recent years, this job was a special challenge: The creation of a design system for mobile applications, intended as a white-label solution and so flexible in structure that all brands in the Volkswagen Group (Audi, Skoda, Cupra, VW ...) are taken into account.
The reason for this: software should come from a single source and be offered to the brands both functionally and in the respective branding. Since even vehicle models now share the same platform (VW ID4, AUDI Q4 e-tron, SKODA Enyaq, ...), it makes perfect sense to no longer leave the vehicle and app software to the brands alone.
CARIAD is the Volkswagen Group's software powerhouse. It pools the software expertise within the Group and continues to expand it. The focus is on the development of a seamless digital experience and automated driving functions to make mobility safer, more sustainable and more comfortable.



Modular UX for individualised brand identity
CARIAD and the brands work closely together on the UX development of the app features: Firstly, the brands specify their requirements, after which the UX team creates an app concept with a basic version. This is based on industry standards and is iteratively optimised through brand feedback. This results in a multi-brand concept with a standardised technical basis. The brands then customise the design to their branding - from fonts and map layouts to specific branding elements to ensure optimal adaptation to the vehicle interior.
Thanks to the functionalities pre-programmed by CARIAD, the implementation and maintenance of the app features can be organised more efficiently. At the same time, they are so flexible that brand wishes and customer requirements can be integrated and customised.
– INSIGHTS
How we started
The goal was clear from the start, but the way to get there was still very vague. We first experimented with a truly generic approach, in which all components of the GDS were customised to the brands via design tokens. This is a common and good approach if all the brands involved can agree on the same denominator of components, colours and design patterns. The challenge, however, was that all the brands involved insist 100% on their brand language and hardly want to compromise.
![tokens_[annotation] tokens_[annotation]](https://www.oliverhinrichs.de/wp-content/uploads/2025/02/tokens_annotation.png)
Example of our first approach to making the system flexible through design tokens
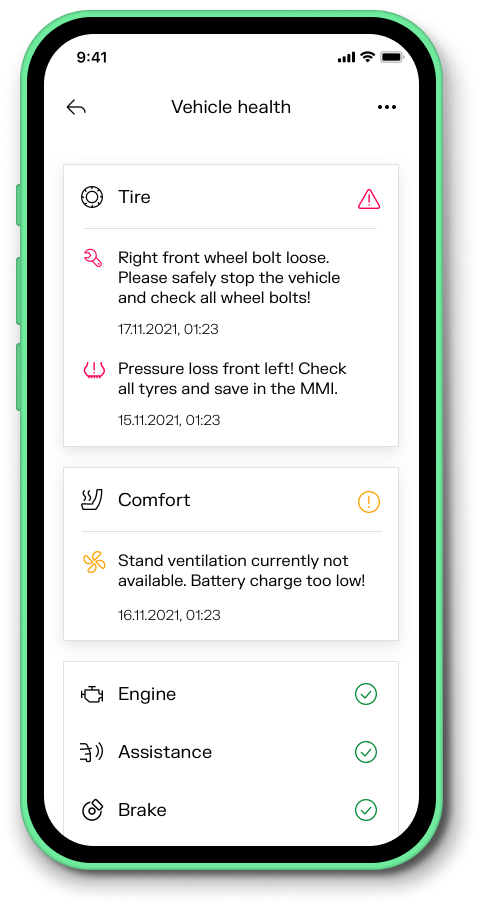
Example of switching brand appearance by applying different design tokens sets to the generic component

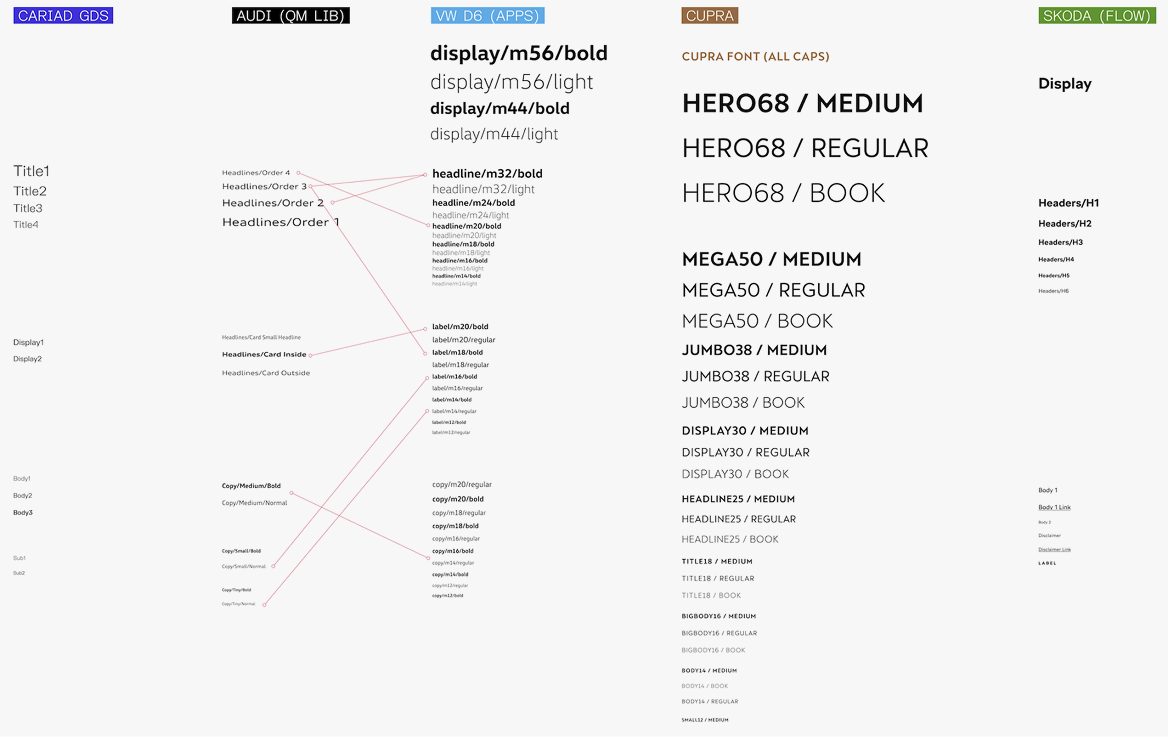
Overview of all textstyles the involved brands were currently using. With such a large imbalance, it was clear that 1:1 mapping could not be possible. The first big insight and enabler for the UI blocks.
In a hackathon with designers, developers and POs, the idea for the UI blocks was born, a UX/UI building block, a functional design pattern, which was coordinated with all brands (AUDI, VW, SKODA, CUPRA) and contains the same functional parameters.
The special feature: The respective UI - i.e. components such as spacings, buttons, typography, colours etc. can be used on a brand-specific basis. The UI block can then be switched from one brand to another using a single line of code.

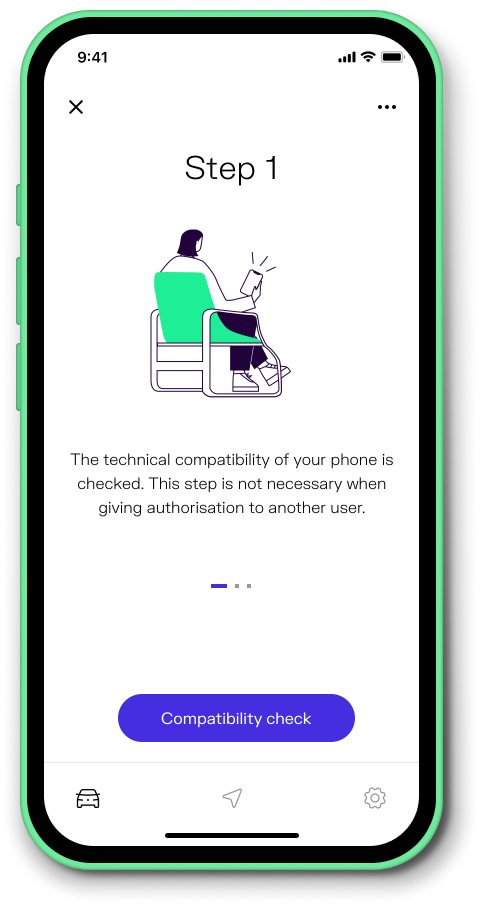
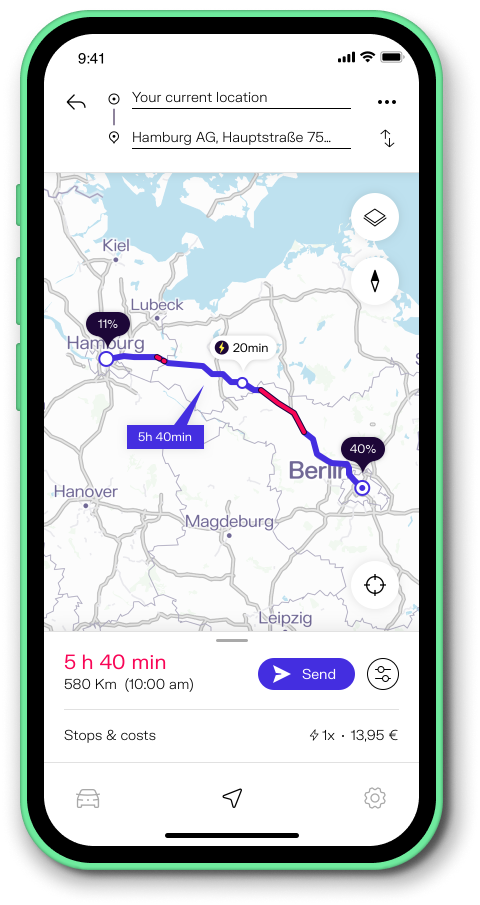
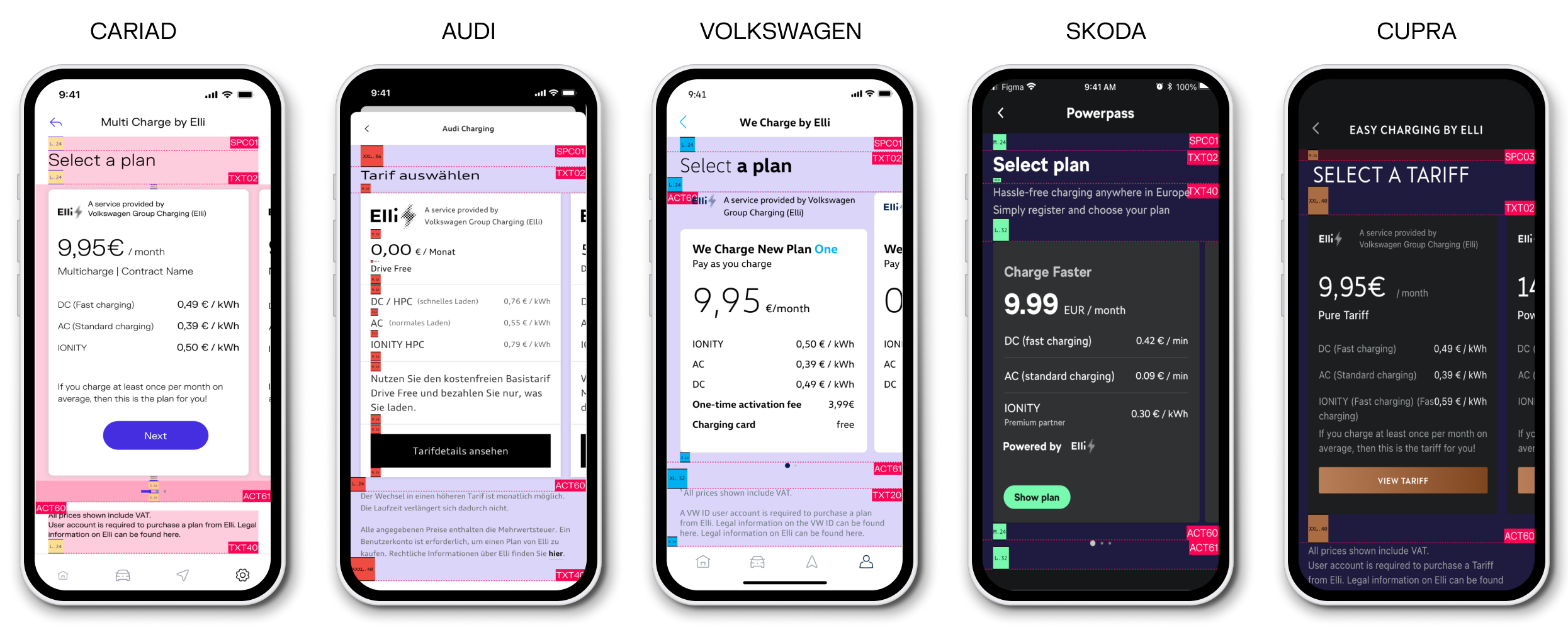
Examples of the same screen built with with UI Blocks across different Brands.
In the end, there was a catalogue with more than 55 UI blocks from various categories (input, action, data visualisation, lists, etc.) to be able to systematically build the mobile features quickly... both in the UX/UI and in the code.
– TOOLCHAIN
tools, tools, TOOLS.
For such a large task, the question of the right tooling came up. What started with Sketch, Miro, Frontify (for documentation) and sometimes Zeplin (for developer handoff) was replaced after about a year by Figma Enterprise Solution as a one-in-one tool. For many, this is a big change in terms of their usual workflow, but ultimately the perfect step to enable all VW brands to work together easily and to bring all archipelagos closer together.

One of the countless PIPE meetings with all brands on site to plan the coming quarter in an agile manner.
I was not only responsible for setting up and documenting the generic design system, but also for maintaining a consistent UX across different teams and their features.As Design Operations Manager, I played a key role in the development of new design requirements.
In total, my tasks consisted of
- Digital Brand Development
- Design System Management
- Design Operations
- Software toolchain optimisation
- Design + Developer Handoff process optimisation
Furthermore, I was part in an ongoing optimisation of
- Workflows
- Organisation of work in teams and between teams
- Tools, working methods and processes
- Relieving the designers of digital products of organisational tasks
I was not only responsible for setting up and documenting the generic design system, but also for maintaining a consistent UX across different teams and their features.As Design Operations Manager, I played a key role in the development of new design requirements.
In total, my tasks consisted of
- Digital Brand Development
- Design System Management
- Design Operations
- Software toolchain optimisation
- Design + Developer Handoff process optimisation
Furthermore, I was part in an ongoing optimisation of
- Workflows
- Organisation of work in teams and between teams
- Tools, working methods and processes
- Relieving the designers of digital products of organisational tasks
I was not only responsible for setting up and documenting the generic design system, but also for maintaining a consistent UX across different teams and their features.As Design Operations Manager, I played a key role in the development of new design requirements.
In total, my tasks consisted of
- Digital Brand Development
- Design System Management
- Design Operations
- Software toolchain optimisation
- Design + Developer Handoff process optimisation
Furthermore, I was part in an ongoing optimisation of
- Workflows
- Organisation of work in teams and between teams
- Tools, working methods and processes
- Relieving the designers of digital products of organisational tasks
I was not only responsible for setting up and documenting the generic design system, but also for maintaining a consistent UX across different teams and their features.As Design Operations Manager, I played a key role in the development of new design requirements.
In total, my tasks consisted of
- Digital Brand Development
- Design System Management
- Design Operations
- Software toolchain optimisation
- Design + Developer Handoff process optimisation
Furthermore, I was part in an ongoing optimisation of
- Workflows
- Organisation of work in teams and between teams
- Tools, working methods and processes
- Relieving the designers of digital products of organisational tasks
IMPRINT . PRIVACY POLICY . CONTACT
©2025 OLIVER HINRICHS

