— DIGITAL BRANDING & PRODUCT DESIGN
— DIGITAL PRODUCT DESIGN
Chefkoch Smartlist
Development of an intelligent shopping list app that focuses on simple usability and smart intelligence.

— CORE INFO
Date2019
ClientChefkoch GmbH
agencyFreiheit.com
TASKS
CONCEPT DEVELOPMENT
UX / UI Design
Production management
Prototyping & User testing
— PROJECT DESCRIPTION
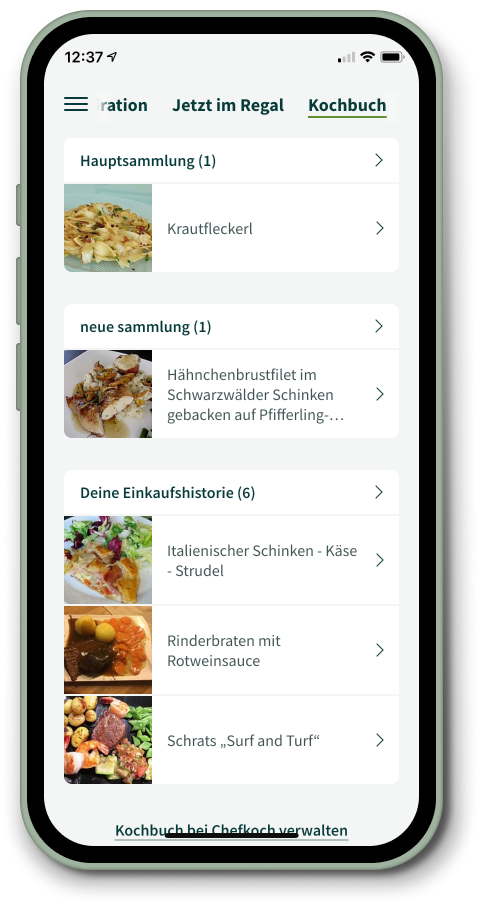
Shopping – made smart & EASY
Well, apart from automotive, great prepared food is something that always excites me. So what could be better than developing an innovative and new product for Europe's largest cooking platform Chefkoch? The Smartlist.
In 2018, Chefkoch decided to launch a product on the market that would make shopping for ingredients easier. As there are already many apps with shopping lists, the Chefkoch shopping list had to be extremely easy to use and ‘smart’.
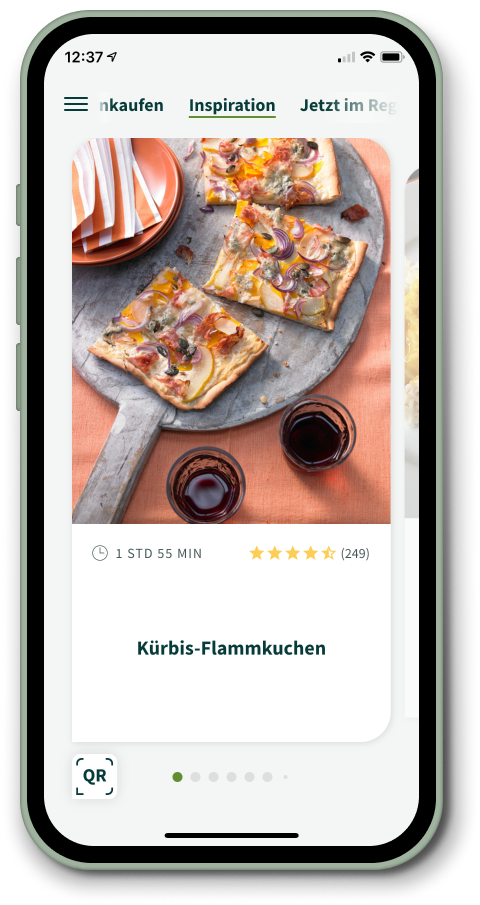
The app also had to be able to integrate into the existing Chefkoch ecosystem, i.e. add saved recipes to the shopping list with one click or offer ongoing inspiration for recipes to make the leap to the Chefkoch community, which has 20 million users, attractive.



In just under 3 months, we had the ambitious goal of developing a market-ready MVP that would be well ahead of the competition.
A fast-moving interdisciplinary team - consisting of software engineers, UX/UI designers and product owners - worked together at every step of the process: Benchmarking, creating a working prototype within a month, conducting user tests, defining and prioritising the product roadmap and releasing an MVP for iOS and Android.
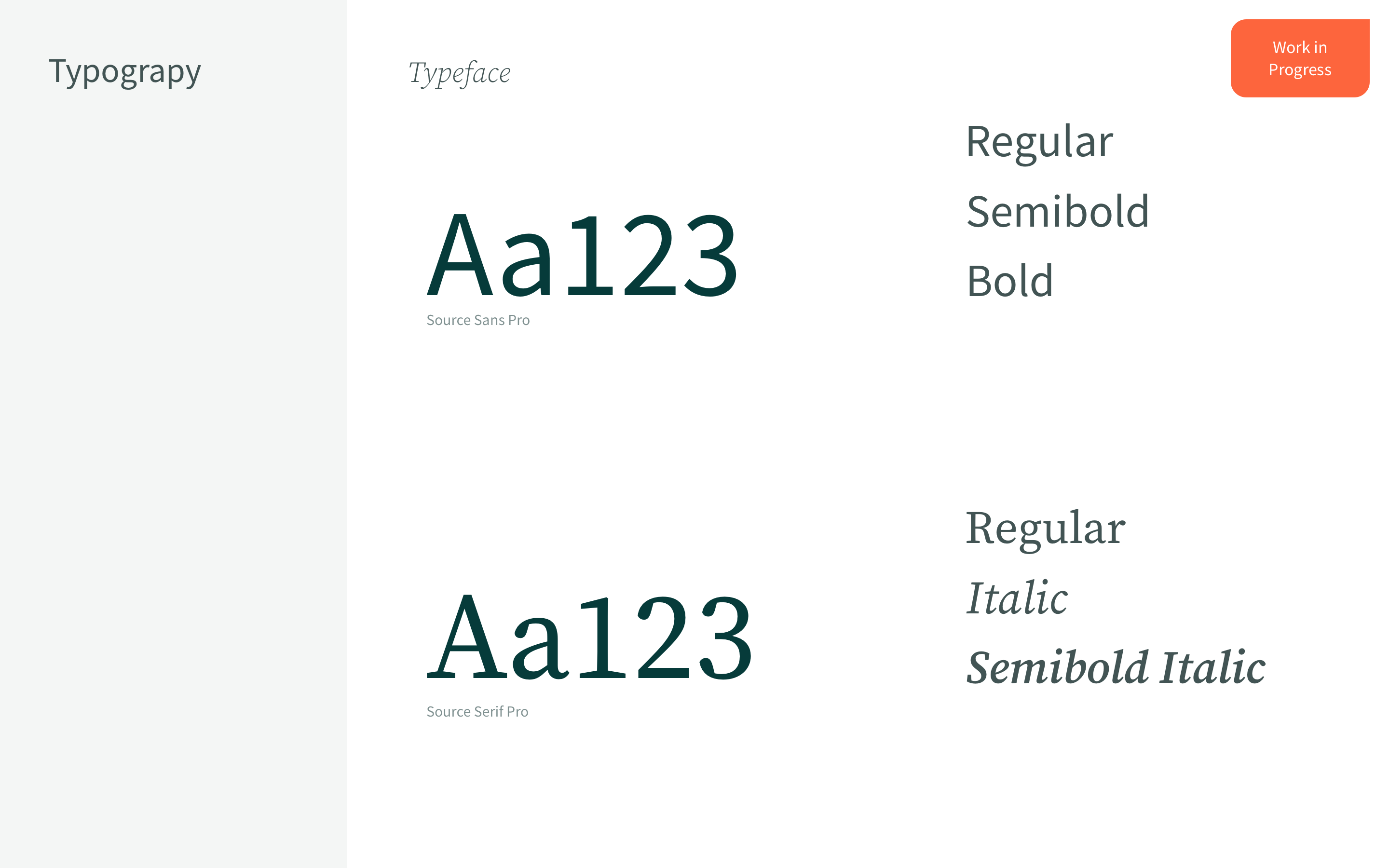
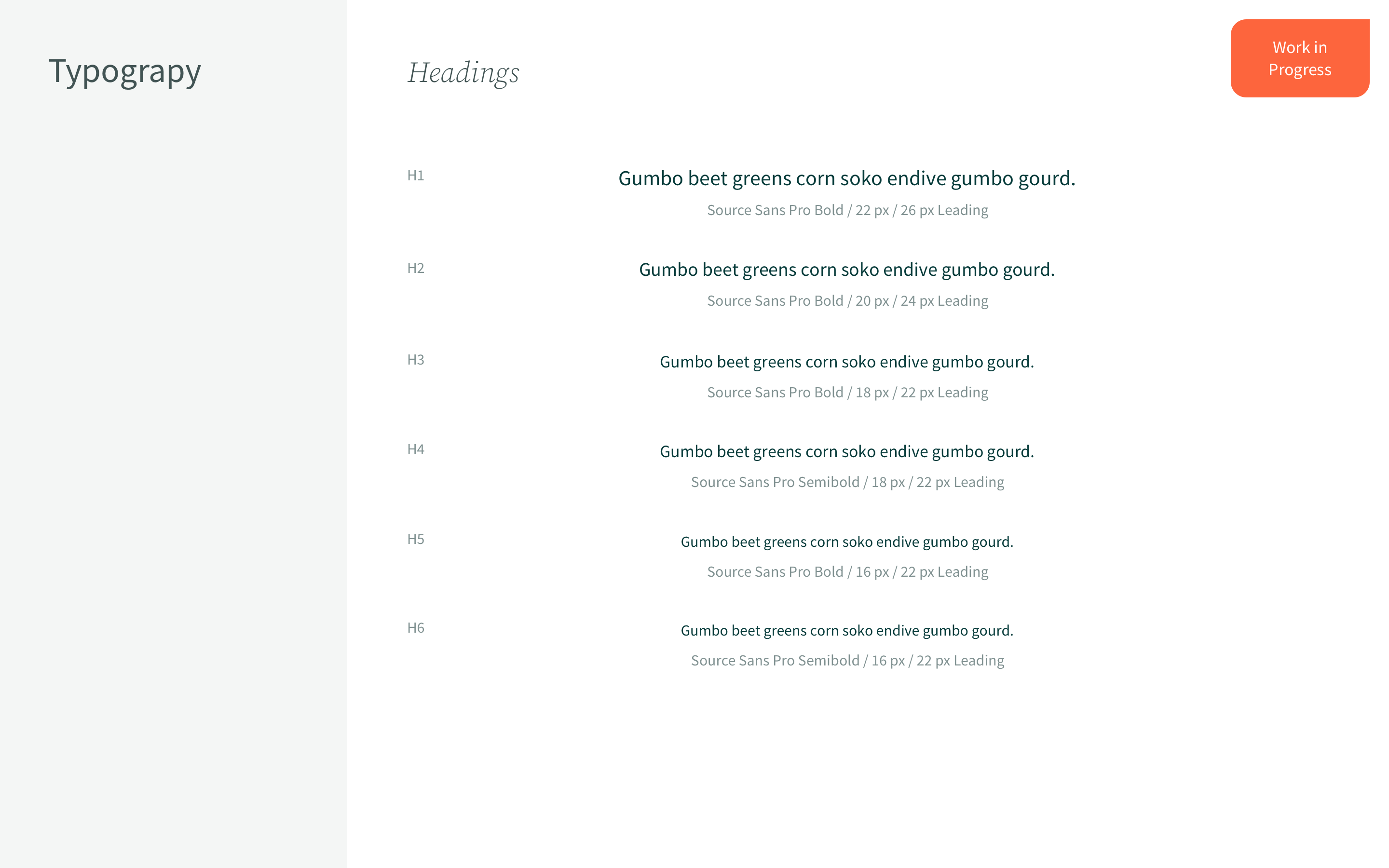
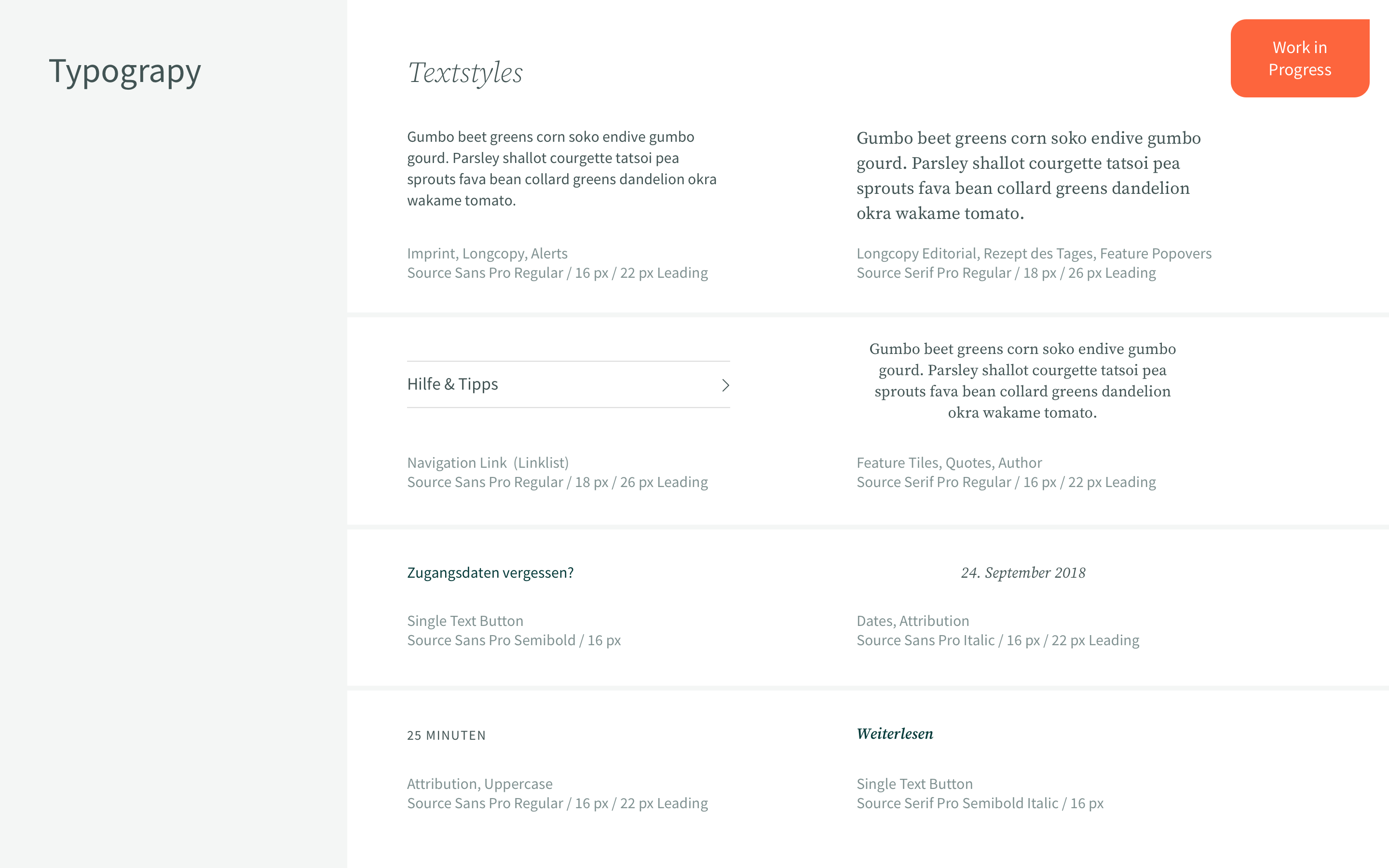
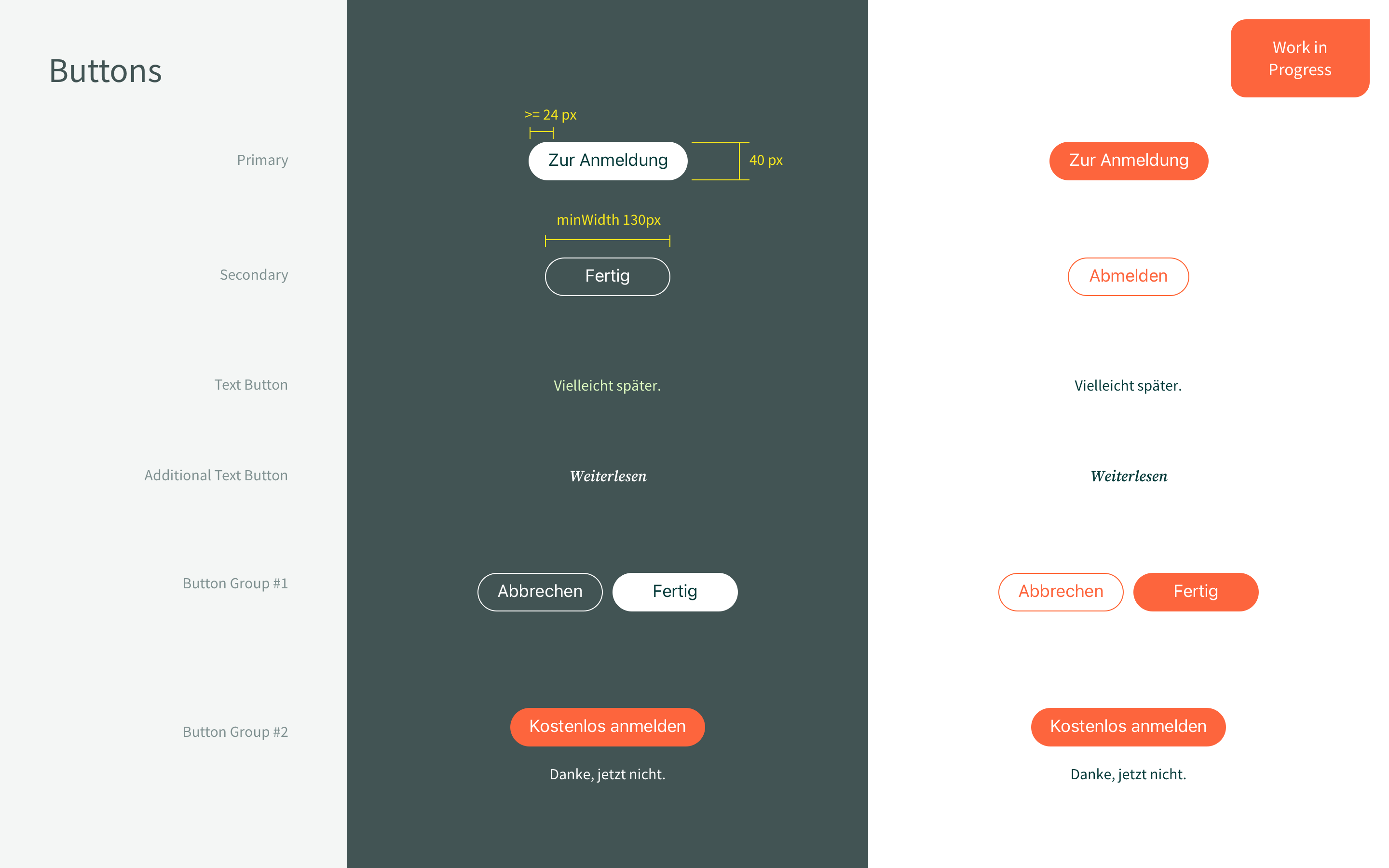
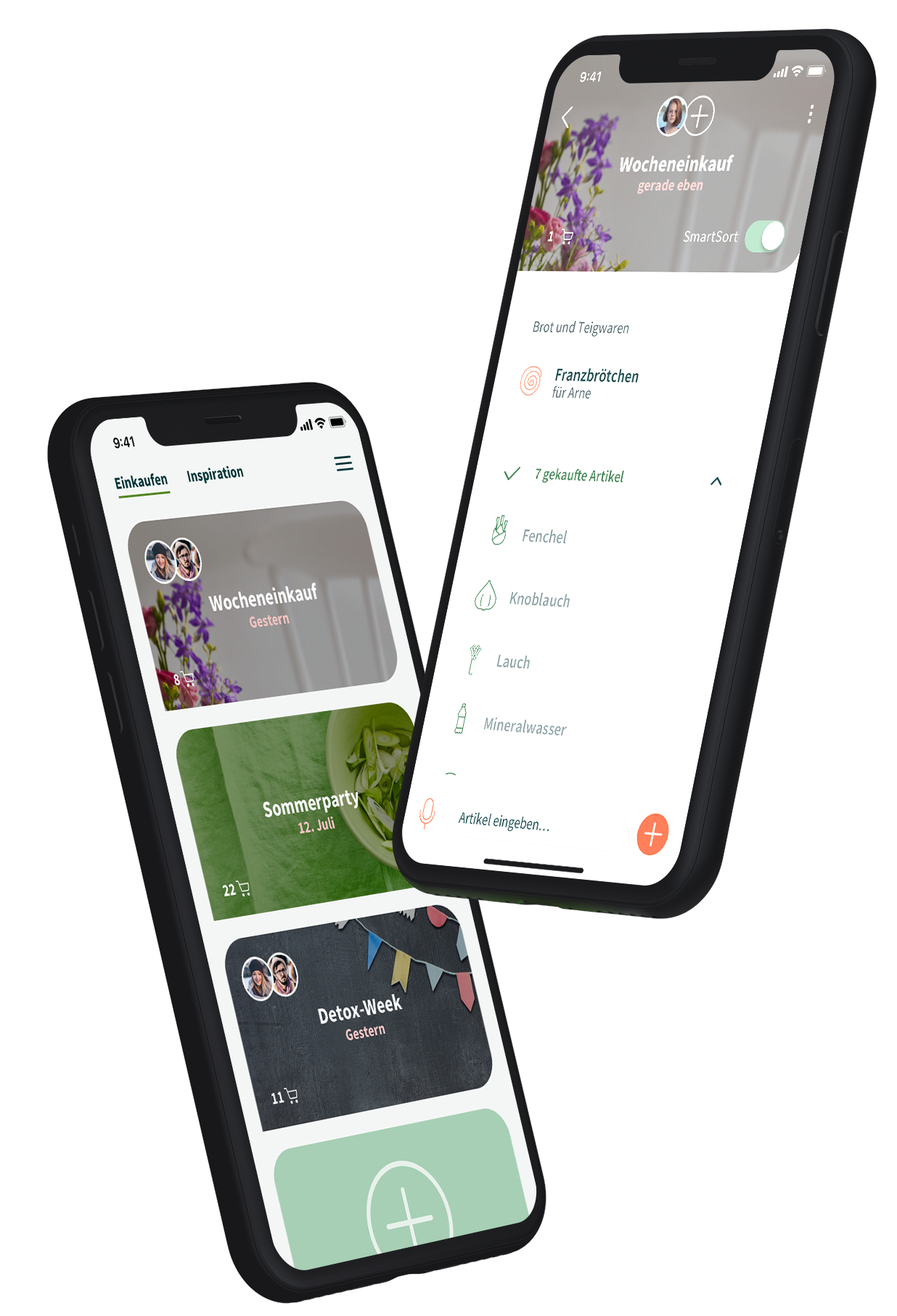
Long live the interface:
What we understand by smartness
In order to make the app really smart, we not only had to turn a few special screws in code development, but also take the user interface and user guidance a step further.
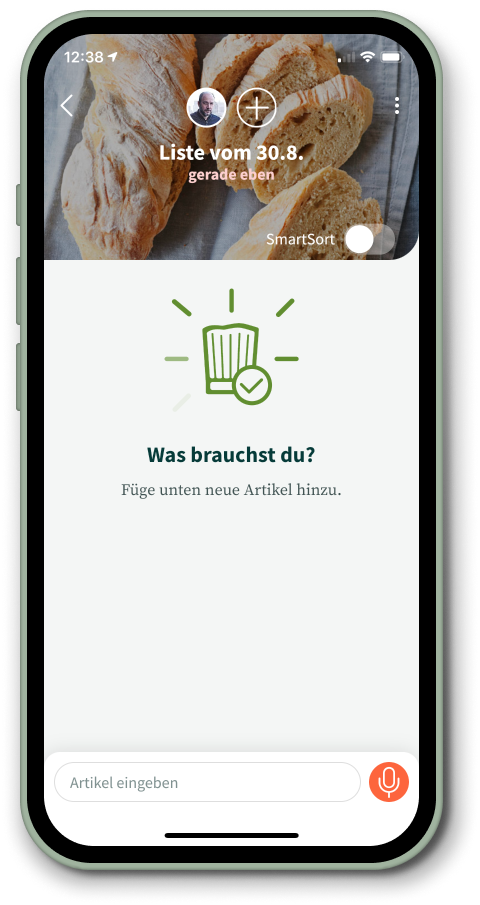
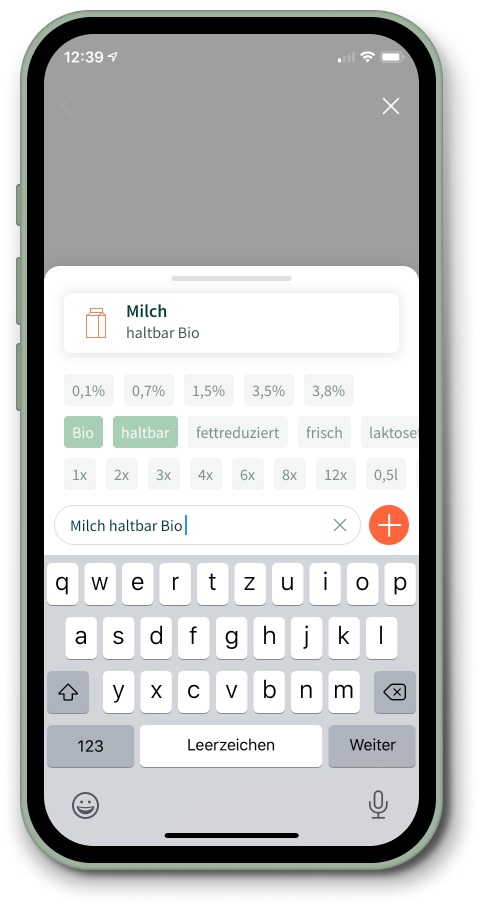
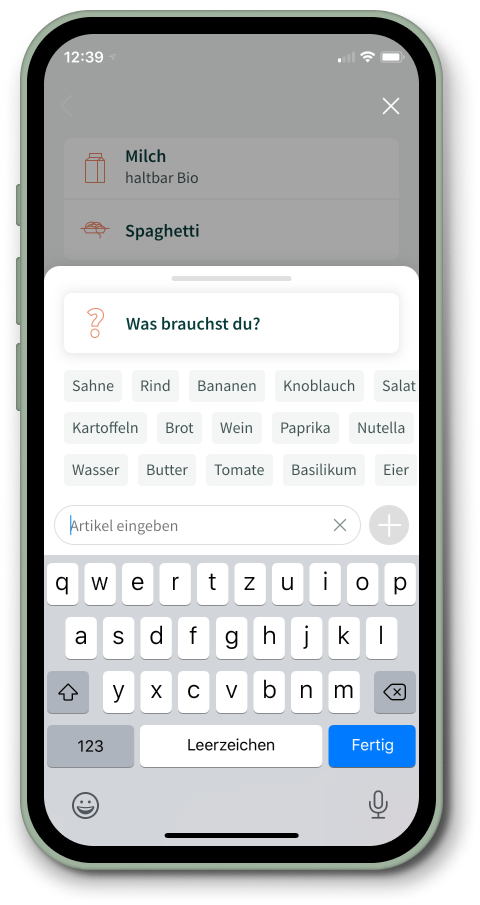
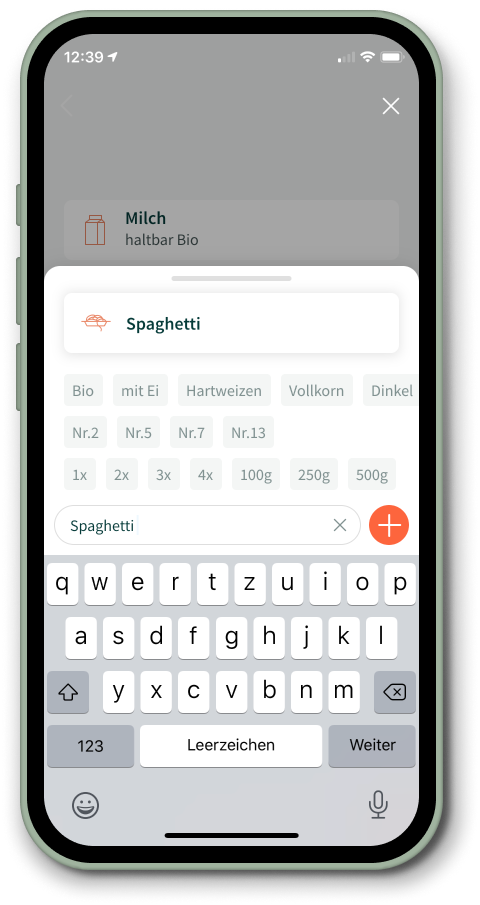
Thanks to machine learning, Smartlist is able to learn from the user's shopping behaviour. So called suggest chips make it easier to fill the list with one-handed operation and appear directly on input.
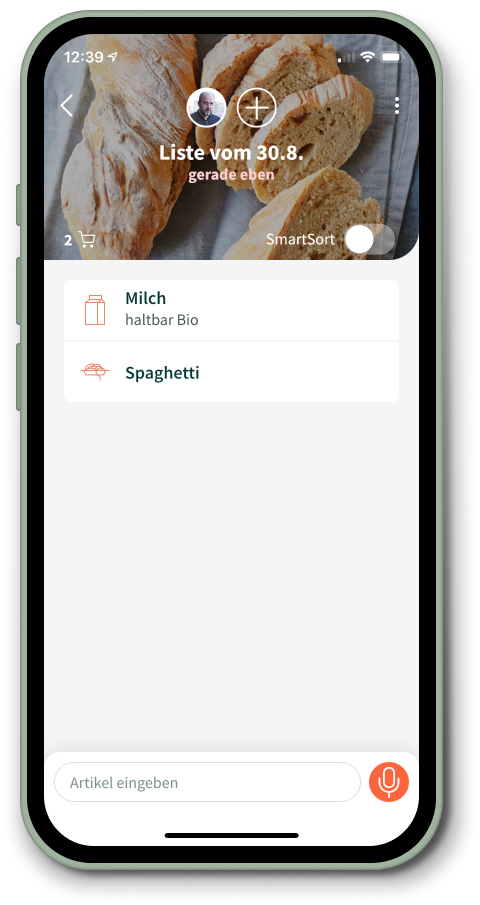
Speaking is still better (and faster) than typing and is now a common feature in modern messenger apps: voicemail.
An innovative voice interface allows the user to simply speak down the shopping items as if they were reading down the shopping list. By saying ‘and...’, the app was able to separate the items and add them to the list. In just a few seconds.
Nowadays, everyone knows that you can test interactive UX/UI flows that almost feel like the final product. But what about a voice skill, where the interactivity is not triggered by gestures but by speech? When SmartList was to get an Alexa Voice Skill, I was faced with precisely this question. The Wizard-of-Oz method is a process that allows a user to interact with an interface without realising that the responses are being generated by a human and not a computer, by someone behind the scenes pulling the levers and flipping the switches.
A smart-sort toggle ensures that the items are sorted according to food categories such as vegetables, meat, dairy products, etc. in order to minimize shopping time.
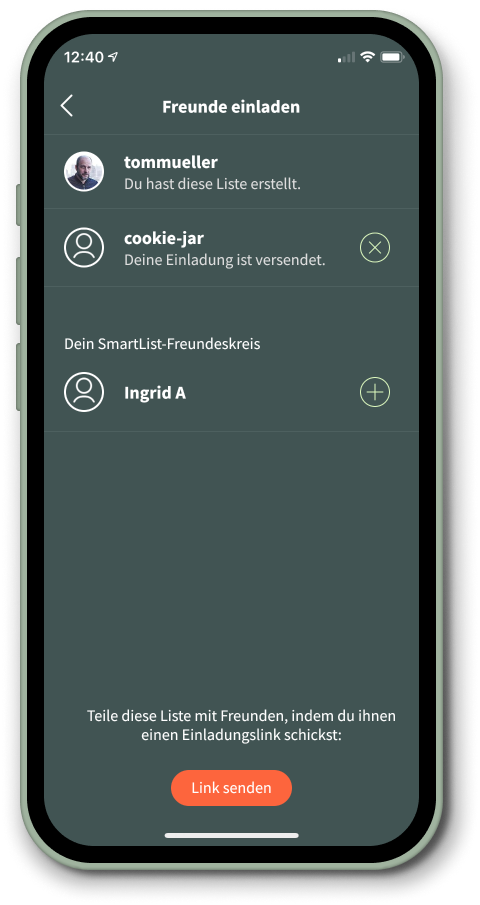
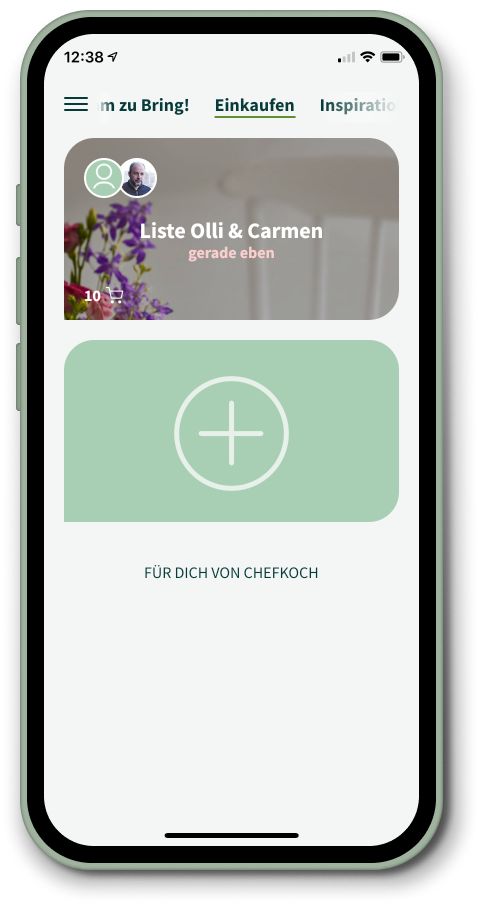
Another important aspect was to be able to share the lists with family or friends to edit them simultaneously. This meant that the partner could add items to the list from home while the other already started shopping!
Flutter was chosen as the technical platform, an open-source user interface development kit from Google.
The benefit: You code once and can export native Apps (and Programms) to Android, iOS, Windows, Linux, macOS etc.
The challenge: As the interface does not want to be designed per platform under these circumstances, a kind of hybrid UI is needed that appeals equally to Android and iOS users. The swipe gesture was one such example, which was not yet anchored in the user's mind on Android at the time, but has been common practice on iOS for many years.
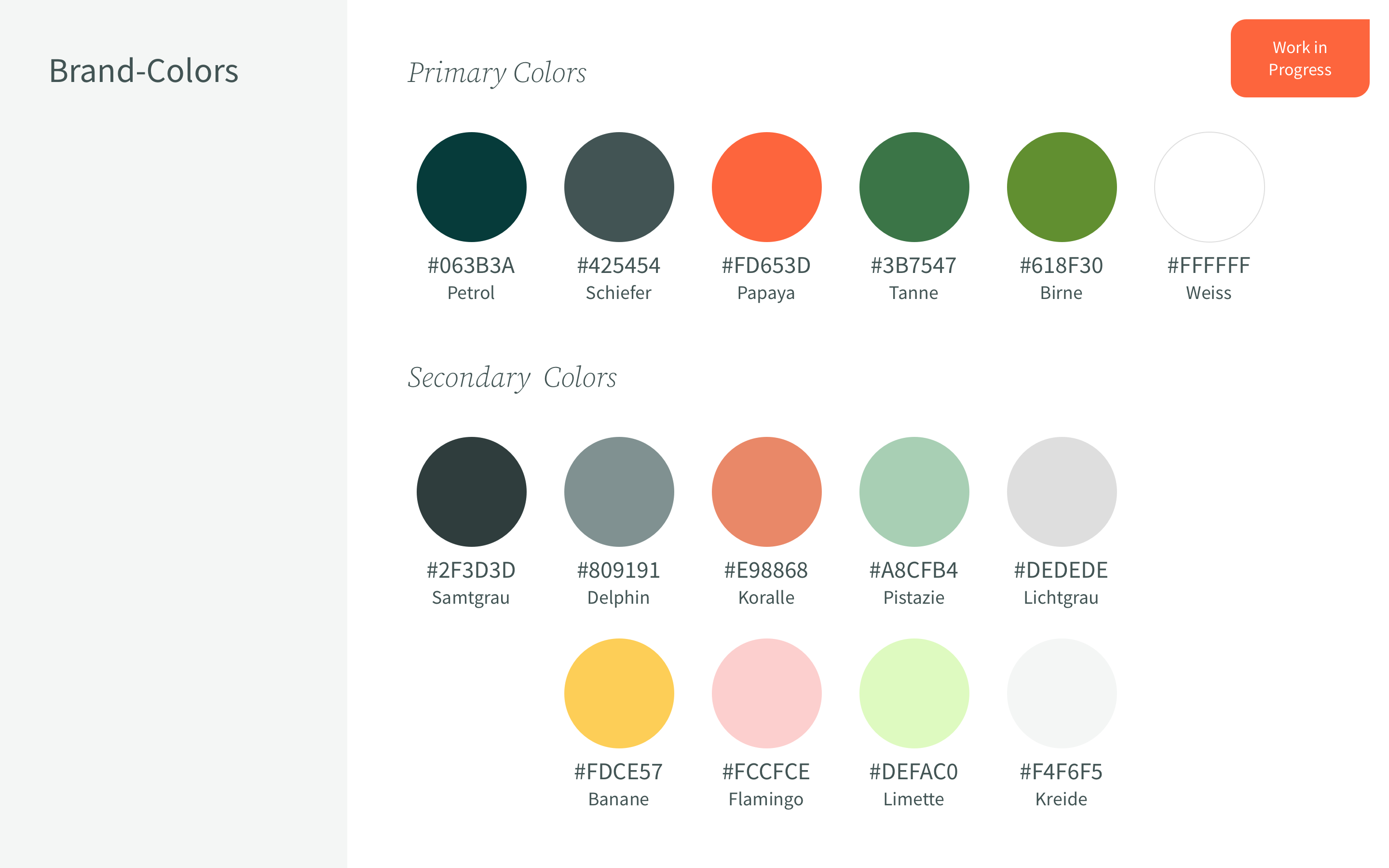
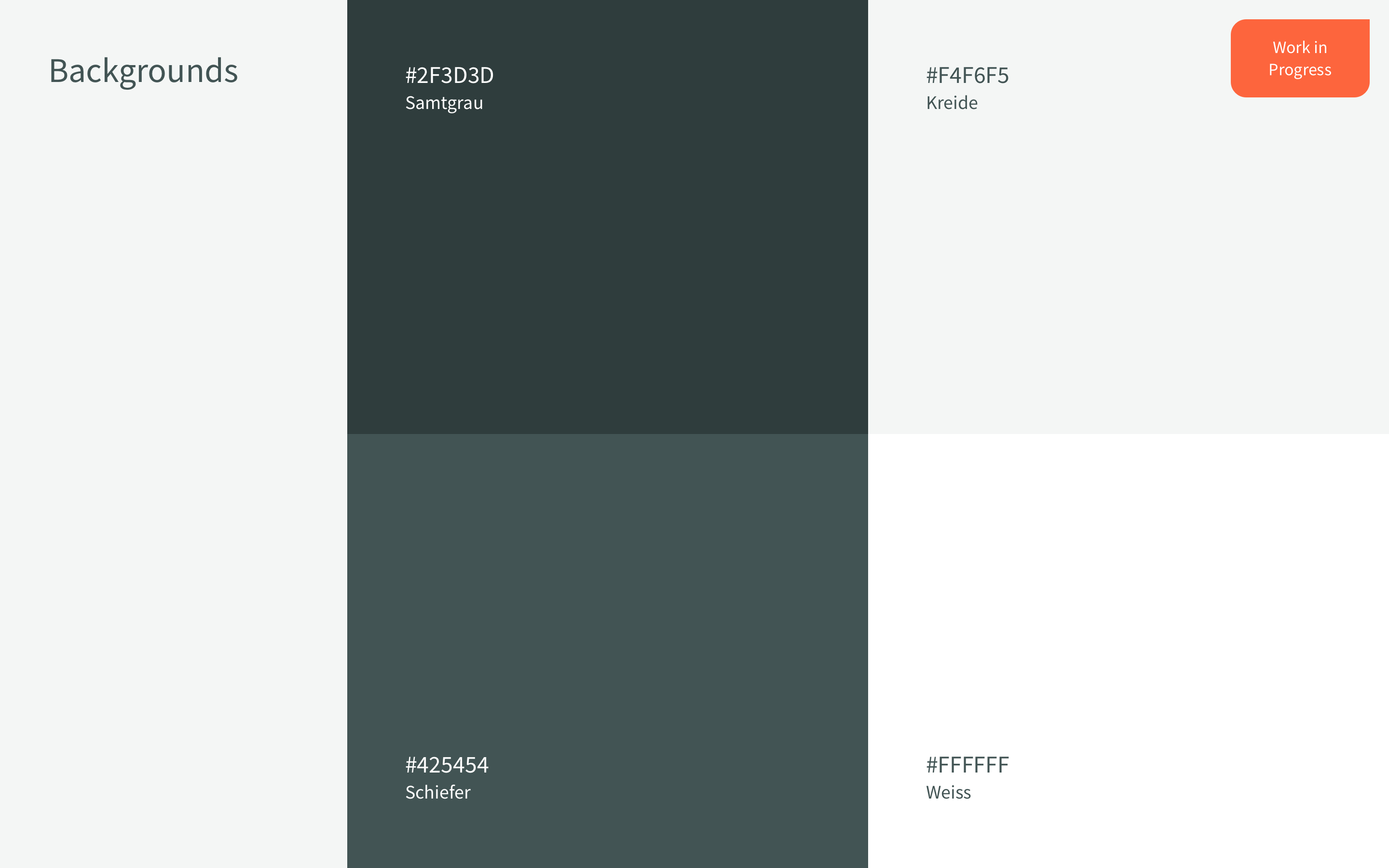
Chefkoch BRAND FACELIFT
Another challenging task was to consciously stand out from the now somewhat outdated Chefkoch brand design. The app needed to look fresh, modern and far ahead of the competition.
Therefore, despite the already tight deadline, there was the additional job to design a new branding as a facelift of the existing Chefkoch brand world. A task that later brought me back to Chefkoch as a client to tackle the entire branding for the web platform.
For this mission, I was supported by talented Nora Grötting (nativewhy.com) who with her years of branding expertise was a really great inspiration and driving force.
The finished product not only convinced the community, but also made each of my own purchases much easier. My wife loved the voice interface and used it every time we filled our shopping list together. I, on the other hand, am often responsible for shopping and had everything played directly to my device.
Unfortunately, the App we created was apparently too good: After a few months, Bring!, our biggest competitor at that time, made a takeover offer. Smartlist was then was then discontinued and removed from the app stores in order to donate some functions to the Bring! app.
IMPRINT . PRIVACY POLICY . CONTACT
©2025 OLIVER HINRICHS